
How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder Ask the Egghead, Inc.
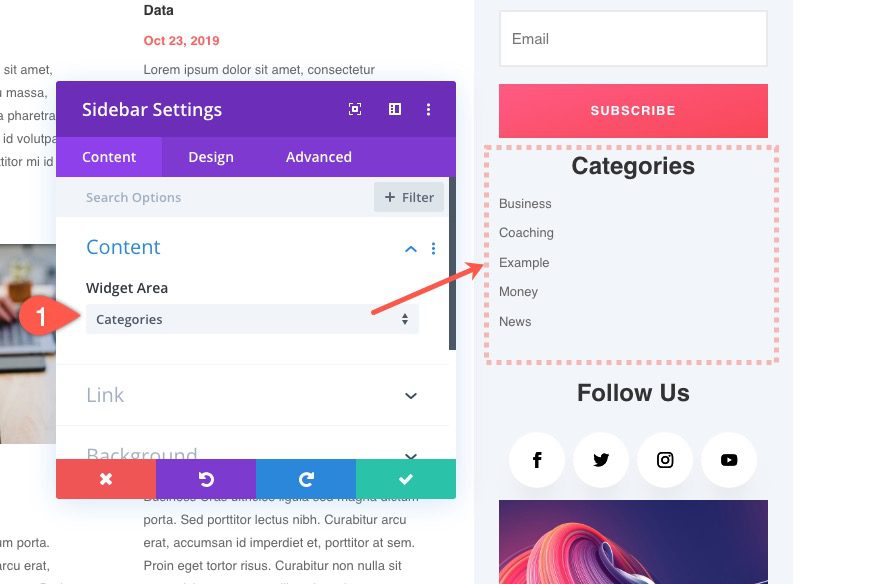
The Divi Sidebar Module makes it easy to add a widget-ready sidebar to any page, post, project, or page template. This module works with the WordPress Widget functionality so that it's easy to manage and update sidebars globally.

Floating Divi Menus by Dondivi Review
1. Calculate the Right Distance in Pixels First, we want to calculate the distance in pixels from the top of the document to the top the floating element. When the user scrolls down that number of pixels, we know the element with our 'floating content' will be located at the top of the window.

Divi Floating Element Módulos creativos Divi Essential CreandoWP
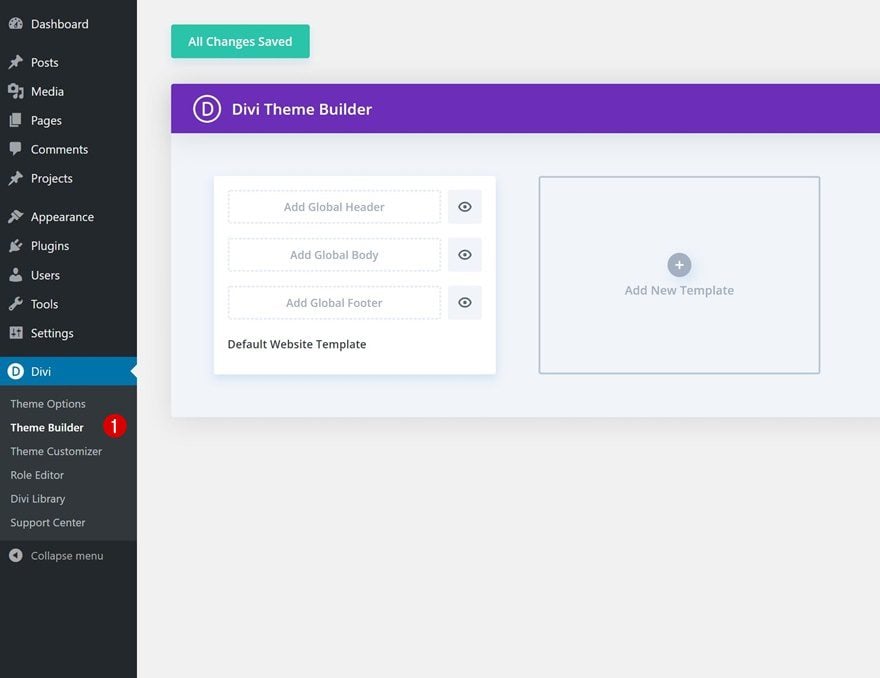
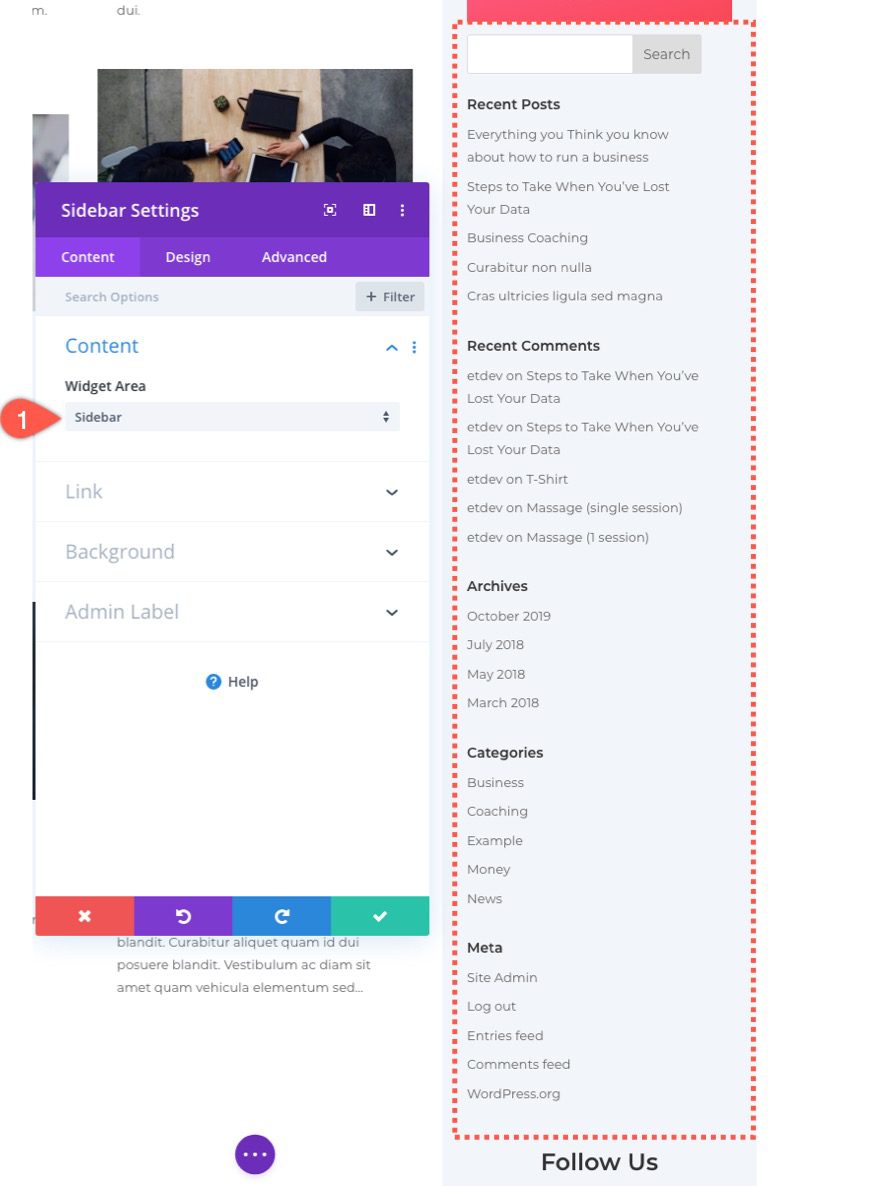
Divi Sidebars are created within the Divi Builder and can be populated with content using Divi Modules, including WordPress widgets via the Sidebar Module. How to Create a Sidebar Area for Your Template The process of creating a sidebar for your templates is quite simple. First, you need to add a Custom Body to the template you are building.

How to Create a Sliding Push Sidebar in Divi
A Guide to Using Sidebars with the Divi Theme builder Elegant Themes 182K subscribers Subscribe 479 39K views 3 years ago Sidebars can be a crucial asset to any website. Divi facilitates the.

How to Create a Sliding Push Sidebar in Divi
1 I have a 'container' that has either one or two div's in it: think 'content area' with optional 'sidebar'. The sidebar is on the right, the content area on the left. When the sidebar appears it is a fixed width.

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder Ask the Egghead
First, you will need to install and activate the Fixed Widget plugin. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, there are a few simple settings you may want to configure by going to Appearance » Fixed Widget.

How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
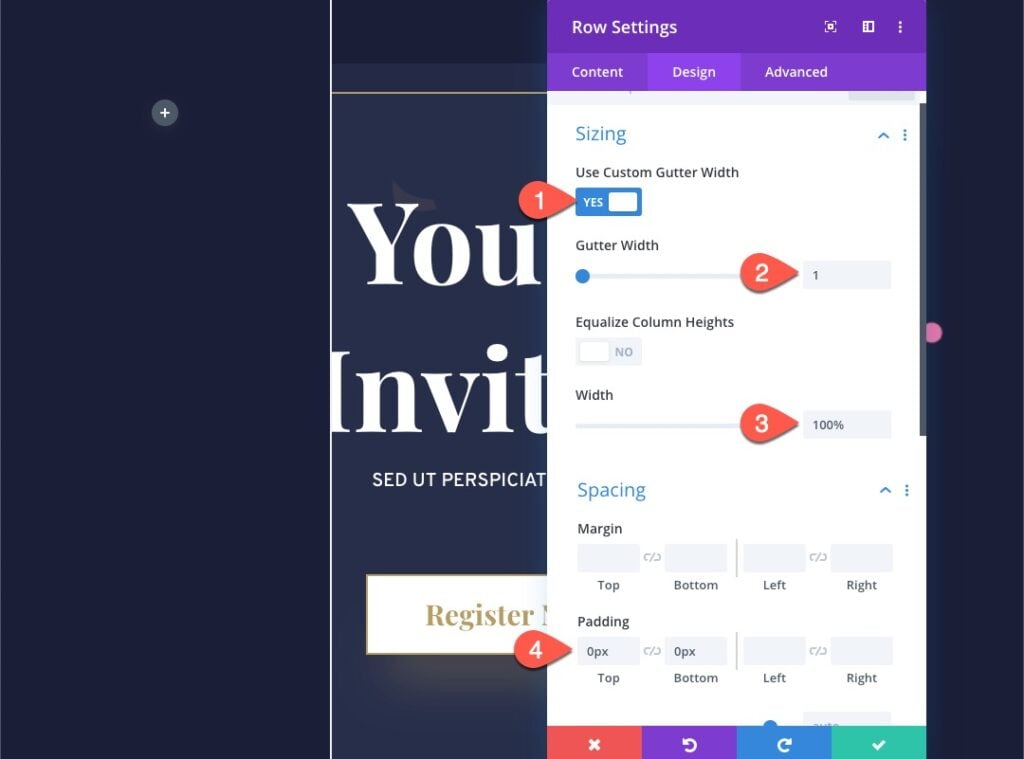
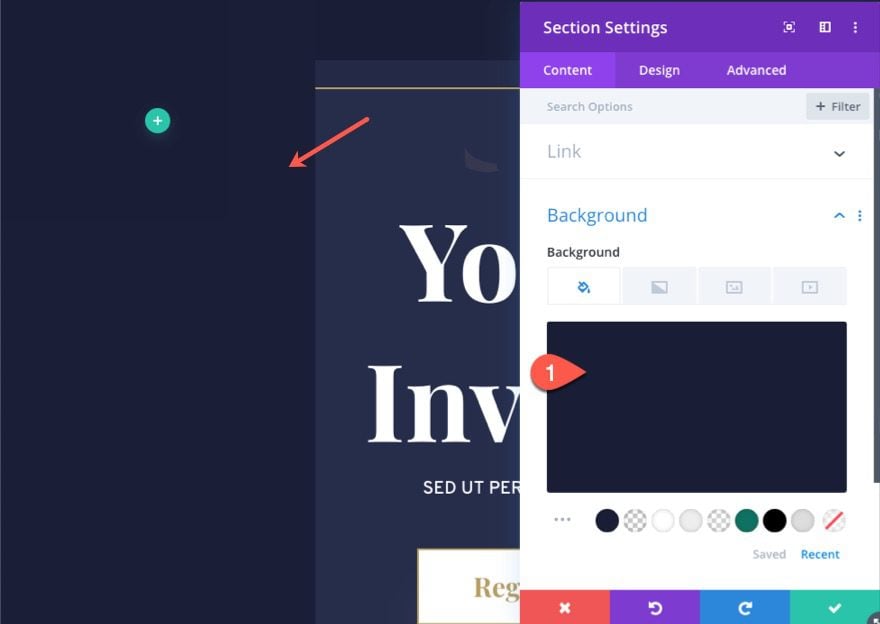
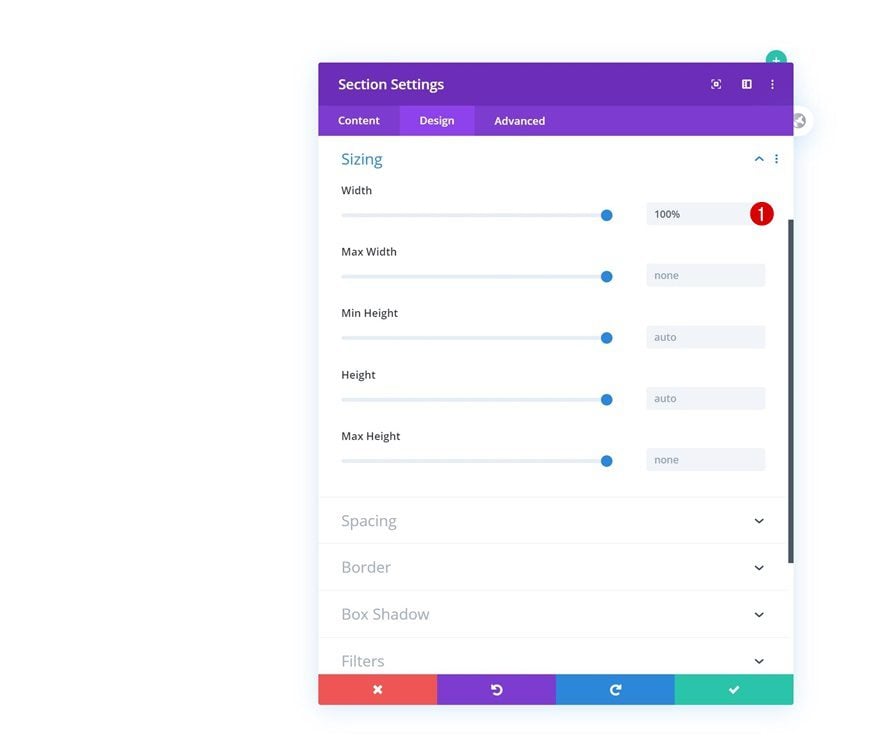
Step 1. Add a section in the Divi Builder. In the Advanced tab of the section setting, we need to change the position of the sidebar section to "Fixed". We also need to include a custom CSS class. The CSS class used in the demo example is called dl-slide-sidebar. The max-width of the section is set to 300px and if there is a lot of content.

How to Add Floating Labels to Form Fields in Divi Ask the Egghead, Inc.
Divi Page Settings. Divi includes different page settings depending on if you're using the Divi Builder. Without the Divi Builder, you'll have the option to place the WordPress sidebar on the right, left, or not include the sidebar. With the Divi Builder enabled, you have the option to use Dot Navigation for this specific page.

Floating Divi Menus by Dondivi Review
The Divi dot navigation is a floating navigation bar with anchor links. You can use the dot navigation bar to easily scroll down to certain sections of your page. This is a nice feature for long pages. In this tutorial I will be covering the following: How to enable the Divi dot navigation bar How to customize the Divi dot navigation bar

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder Ask the Egghead
In this tutorial, you'll learn how to add a floating social media icon bar to your Divi site with the built-in Divi modules and how to expand your available.

How to Manage Sidebar Menus using DIVI WordPress Theme Divi Theme Builder Tutorial YouTube
How to Add a Floating Social Media Icon Bar in Divi Watch on By default, Divi has limited social media icons. Divi Icon Party expands the available social icon in Divi and lets you use them anywhere on your website including the header, footer, and anywhere you use the social media module in Divi.

A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
352 23K views 4 years ago Divi Resources Adding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub.

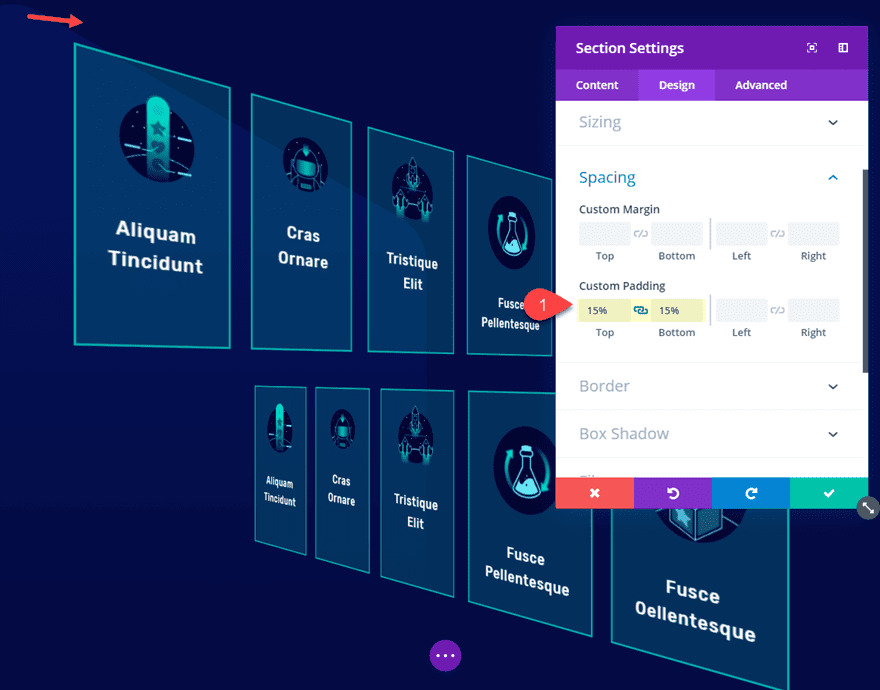
How to Create Floating Modules that Collide in 3D Space in Divi Elegant Themes Blog
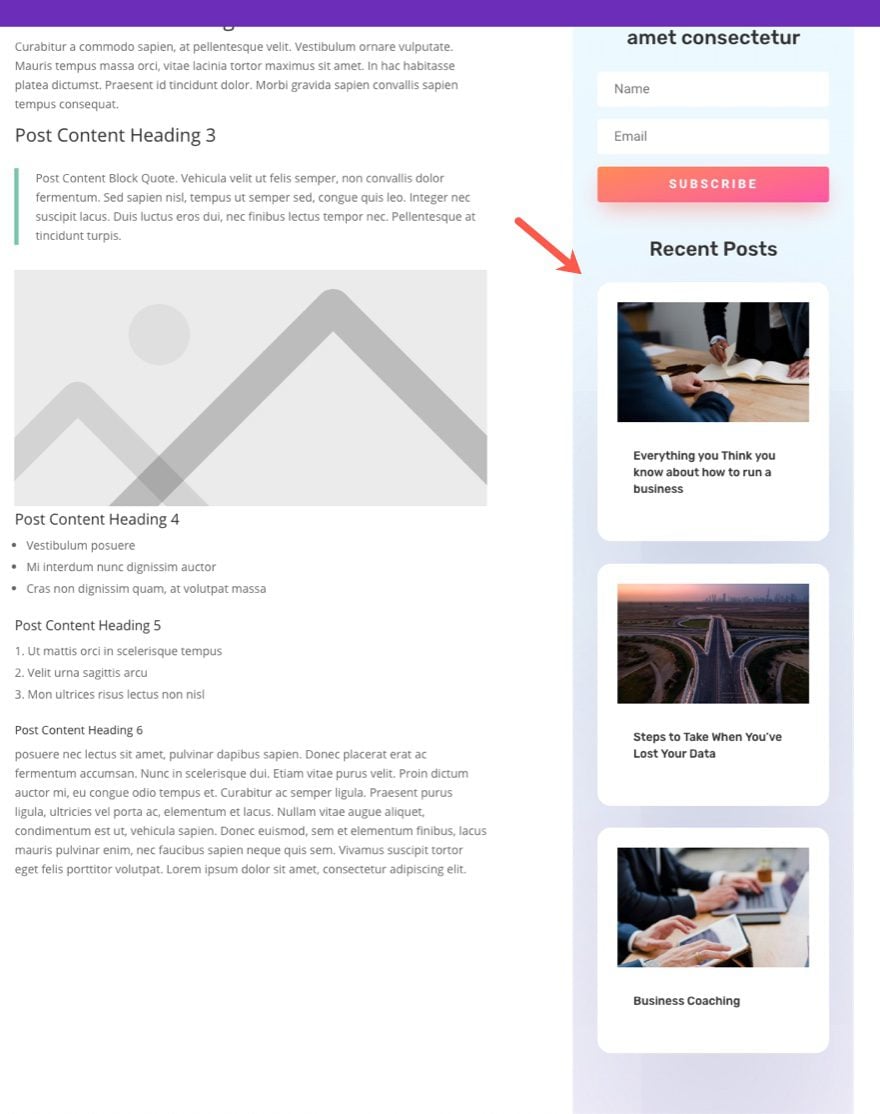
Description WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times, making it permanently visible while scrolling. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. So what's wrong with that?

A Guide to Using Sidebars with the Divi Theme builder Ask the Egghead, Inc.
Here's how to add a "sticky" sidebar widget area to the Divi Theme. What is a "Sticky" Widget Area? A sticky widget area gives you a place to put widgets that you want to stay in place on the screen as you scroll down. This is great for keeping social media icons on display, for example, though it has plenty of other uses to.

Floating Divi Menus by Dondivi Review
In this tutorial, I'm going to show you how to create a floating pop-out menu in Divi. The basic idea is to take advantage of Divi's accordion module for the menu functionality and then add advanced customization to a row to float it to the left of the page and have it pop-out when hovering over a portion of the row. Let's get started!

How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder Elegant Themes Blog
Design → New Item → Animation Settings. Pick from the seven unique float effects. You also get to custom make your float effect using the Custom effect. Use Default Animation - choose from the seven effects or use a custom effect. Horizontal Position - adjust the Horizontal Position using the slider.